
Михаил Балуев, главный дизайнер и специалист по интерфейсам ПМ Форсайт, уверен: «ПМ Форсайт обязан быть легким, очевидным и понятным. Должны уйти в прошлое инструкции и громоздкие многостраничные мануалы. Пользователь, зайдя в нашу систему, сразу должен осознать, чего от него хочет «бездушная машина» и что она может ему предложить». Так, крупица за крупицей, требование за требованием мы накапливали наш опыт красивого и понятного решения, что и породило UI-догматы ПМ Форсайт.
1.Не заставляй пользователя много думать
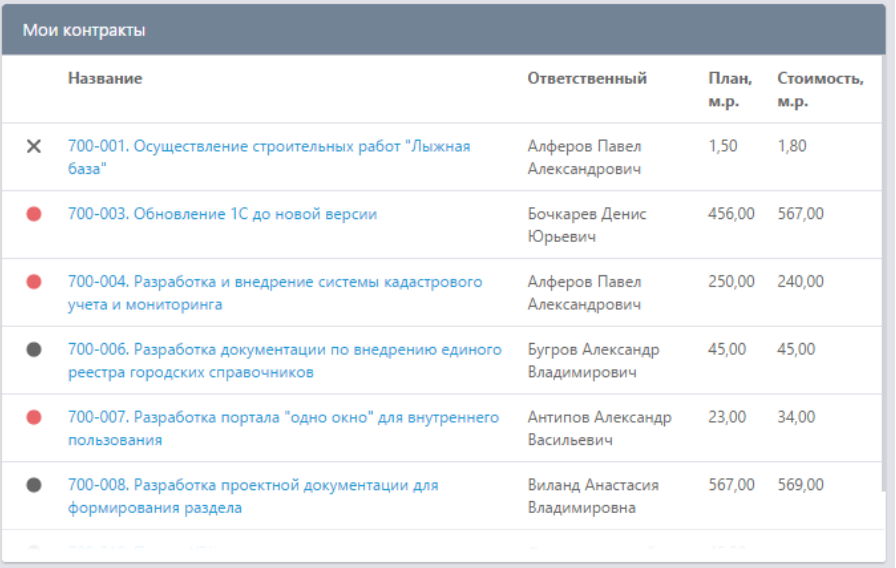
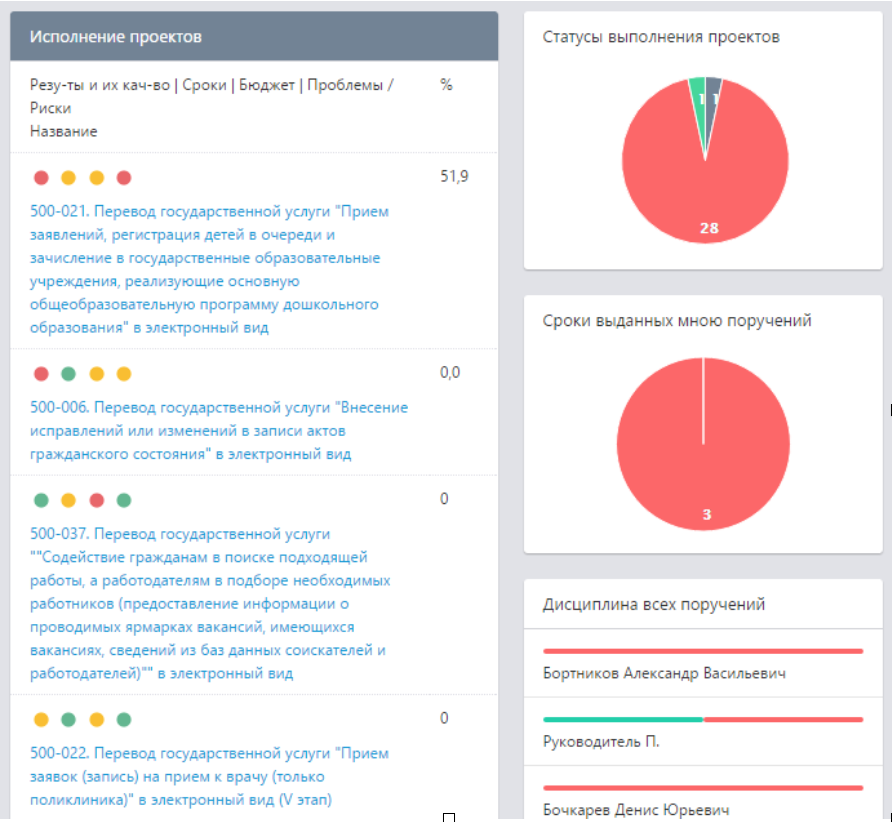
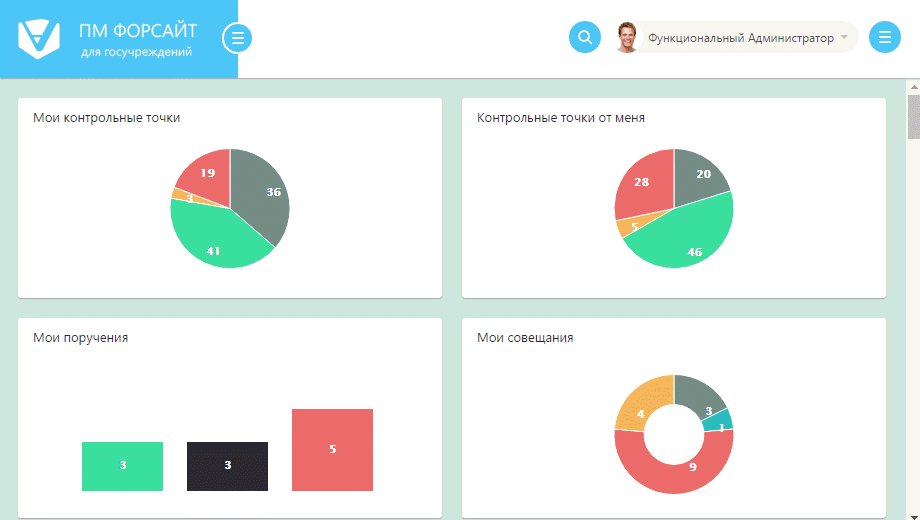
В управлении проектами руководителю есть над чем поломать голову, но всё, что можно рассчитать, лучше сделать автоматически. Система должна однозначно показать пользователю проблемы – сигнализировать индикаторами состояние, отображать диаграммами исполнение, выводить результаты формул для стоимостей, освоения и пр.
2. Индикатор должен быть один
Конечно, scorecard выглядят очень по-взрослому. Много индикаторов, разной формы, разных цветов, но для повседневной проектной жизни это тяжело. Пользователь любит однозначность. Поэтому если реально сделать один индикатор, который однозначно будет показывать статус исполнения, то это идеально.
3. Велосипед уже изобретен
Например, красный, желтый, зеленый цвета у любого человека на интуитивном уровне определяются абсолютно однозначно – «опасность», «так себе», «всё хорошо». Это нам и нужно! Ведь состояние большинства проектных активностей тоже можно охарактеризовать в терминах «всё плохо», «жить можно», «всё сделано». Поэтому почти все наши индикаторы состояний проектов, задач или поручений имеют 3-4 цвета (ещё серый, когда «всё по плану»).
4. Зеленый однажды, зеленый всегда
Если один раз для обозначения состояния «Выполнено» был введен зеленый цвет конкретного оттенка, то он везде и всегда должен быть такой. В индикаторах, в реестрах, в карточках, в диаграммах, в отчетах, в аналитике, в печатных формах. Нельзя давать пользователю усомниться в его восприятии цвета и трактовки
5. Один вид диаграммы для одного вида сущности. Везде
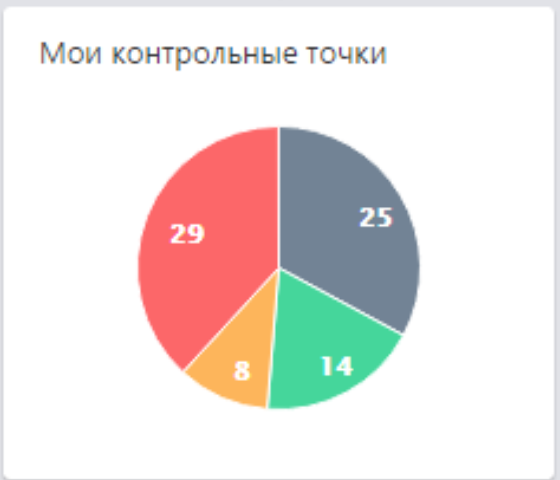
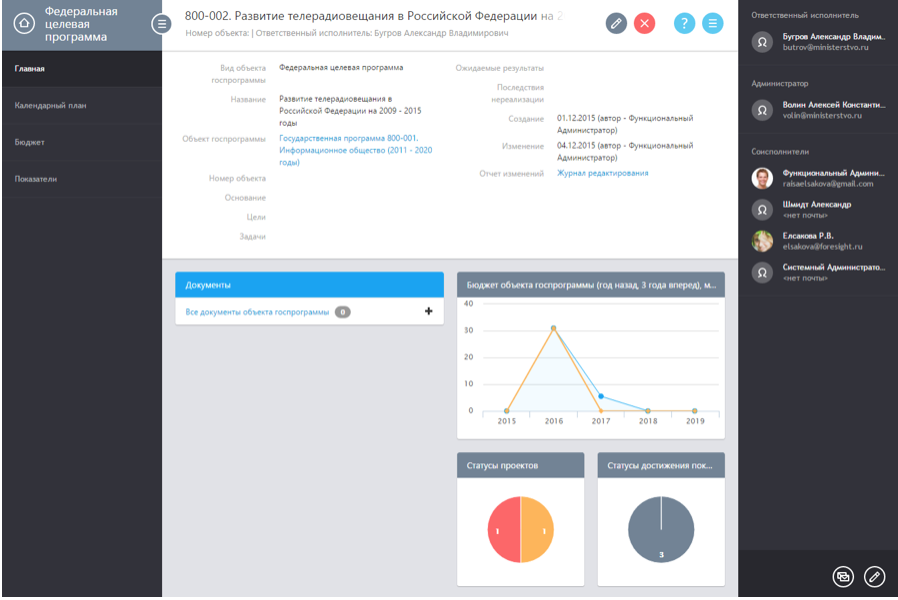
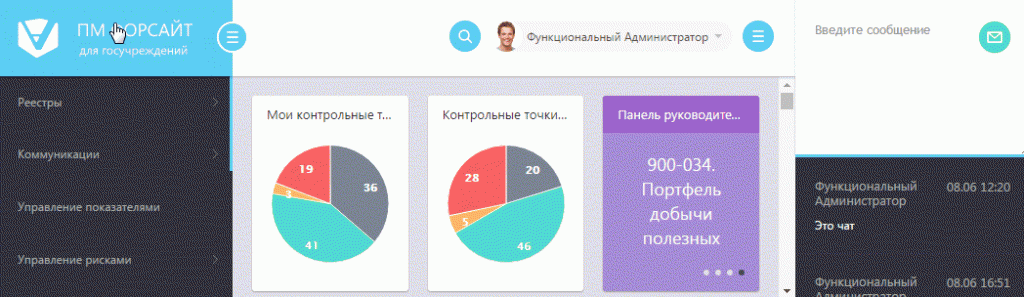
Тут лучше сразу на примере. Статусы исполнения контрольных точек всегда отображаем в виде круговой диаграммы. Поручений – столбчатой. Совещаний – пончиковой. Рисков – гистограммой. Это соблюдается в дэшборде на главной, в карточках, в отчетах (если иного не требует формат). Что это дает? Скорость анализа пользователем ситуации. Привыкнув, что круговая диаграмма – это всегда про контрольные точки, пользователю не надо вчитываться в заголовки или легенды, он анализирует информацию уже на этапе взгляда.
6. Responsive
ПМ Форсайт для госорганов стал первым решением с полноценным гибким интерфейсом, который подстраивается под любое устройство. Пользователь не должен заранее думать «А откроется ли мой проект с айфона?», он просто открывает ссылку и получает удобный рабочий вариант карточки проекта.
7. Поощряй любопытство пользователя
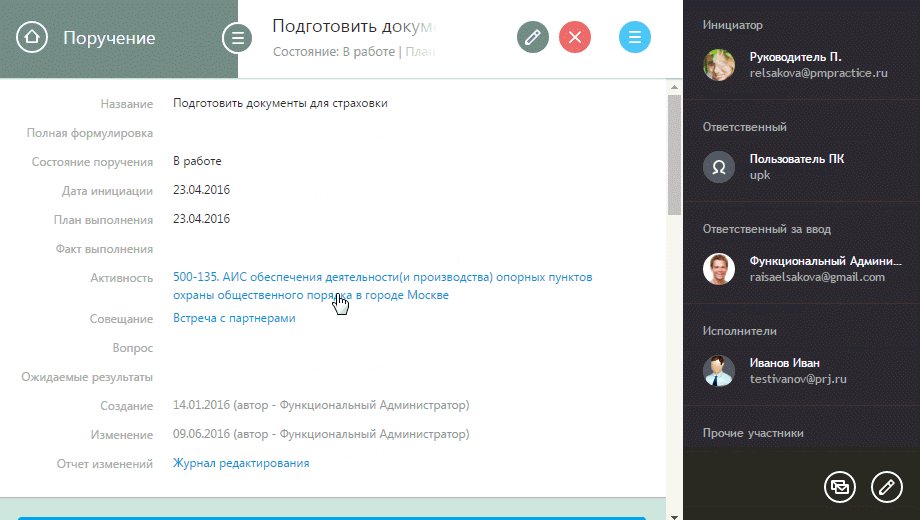
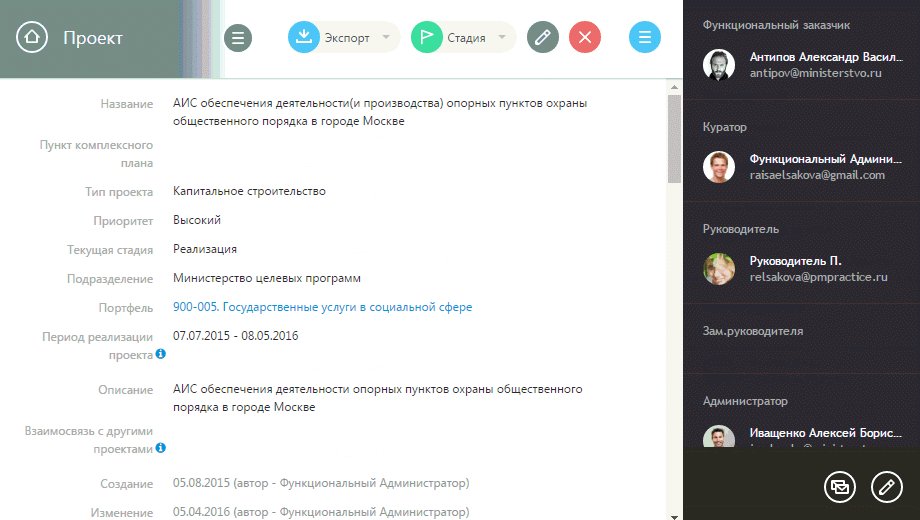
Самые преданные пользователи – это те, кто нашли того, чего не ожидали. Поэтому если есть возможность дать пользователю «докопаться до истины», то надо сделать это! Провалиться из сегмента диаграммы статусов контрольных точек в список этих точек, в карточке проекта название портфеля сделать ссылкой, открыть страницу исполнителя по клику на его фото – это так просто и так приятно.
8. Говори прямо!
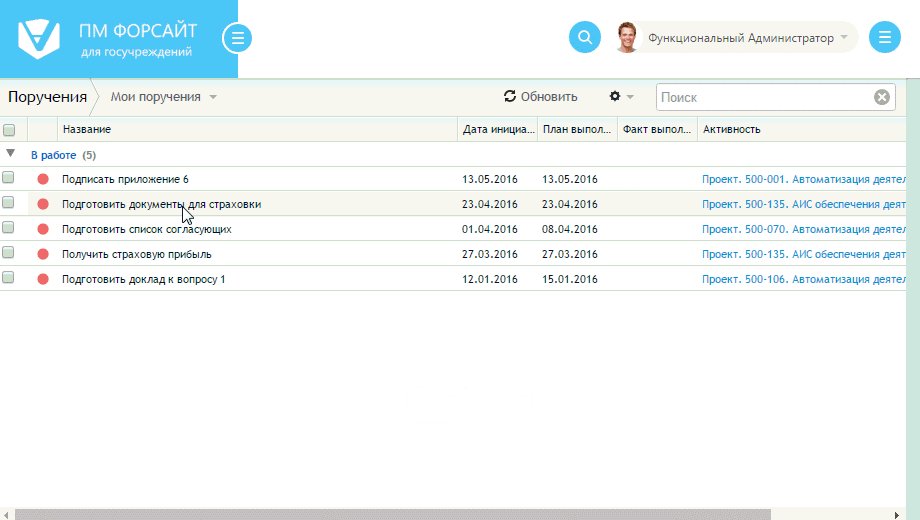
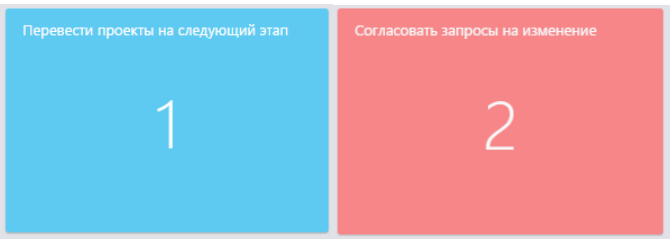
Система хоть и женского рода, но общаться намеками точно не должна. Если нужно, чтобы пользователь заполнил статус-отчеты, лучше прямо ему об этом и сказать! «Заполните статус-отчеты» и их количество, «Согласуйте запросы на изменение» и ссылка на список – пользователи любят, когда экономят их время.
9. Один экран
В нашей самой «насыщенной» системе несколько десятков объектов управления и несколько сотен тысяч записей в базе данных. Но обычного пользователя это не волнует. Он хочет зайти в систему и понять «как у него дела». Поэтому мы стремимся придерживаться правила «одного экрана», когда все виджеты, списки, контент карточки умещаются на одном экране. Только тогда пользователь может одним взглядом охватить всю картину своего положения, зафиксироваться на проблемах и начать их решать.
10. Мы – система управления. Мы должны помогать управлять
Каждый раз, сталкиваясь с вариантами визуализации того или иного функционала, мы сразу спрашиваем себя «Этот вариант действительно упростит управление?». Именно поэтому наши карточки непохожи на обычные формы заполнения, ведь мы понимаем, что гораздо чаще требуется «просмотреть» и «прочитать» проект, а не внести изменение. Поэтому в карточке есть хорошо читаемый текст, диаграммы, фотографии, статистики.
11. Никаких шпионских игр
Мы ничего не скрываем от пользователей. Если пользователь находится в карточке проекта, то мы покажем в ней всё, что с этим проектом связано – и план в диаграмме Ганта, и список поручений, и календарь совещаний, и реестр рисков. Система не должна оставлять у пользователя чувства, что он что-то упустил, не нашел.
12. Душа требует простора
У пользователя должна быть возможность скрыть всё то, что мешает ему удобно и полноценно поработать с тем или иным функционалом. Поэтому кнопки скрытия меню, панели сотрудников, чата, панели фильтров отчетов очень важны и должны сохранять свое состояние, пока пользователь не решит иного.
13. А теперь поработай сам…
Всё, что мы делаем, мы сначала испытываем на себе. Вся наша деятельность – это проектное управления с бюджетами, сроками, ресурсными ограничениям, отчетами, изменениями и т.п. Мы не хотим тратить кучу времени на формальности, мы хотим его тратить на создание потрясающих функций. Именно поэтому, все ключевые интерфейсы мы проверяем на себе. Если что-то неудобно, мы возвращаемся к пункту 10.